6 Ways to Add Code on Squarespace
Squarespace is known for its clean, elegant design tools. But sometimes, you need to go beyond the visual builder. Whether you’re adding a plugin, tracking script, or custom styling, Squarespace code injection allows you to take control of your site.
Below are six easy ways to inject code into Squarespace, from site-wide scripts to page-specific tweaks. No developer license needed.
Header Code Injection
Footer Code Injection
Page Header Code Injection
Custom CSS
Code Block
Embed Block
1. Header Code Injection (Site-wide)
📍 Go to: Settings → Advanced → Code Injection → Header
This injects code directly into the <head> of every page on your site. Ideal for site-wide tools like Google Analytics, tracking pixels, or fonts. Use with caution — code added here loads globally and can conflict with other scripts if not managed properly.
Think of this as your site’s command center.
2. Footer Code Injection (Site-wide)
📍 Go to: Settings → Advanced → Code Injection → Footer
This adds code right before the closing </body> tag on all pages. Best for things like chat widgets, script libraries, or anything that should load after your content. Again, this affects the entire site.
Quietly lurking at the bottom of every page, perfect for scripts that do their job without stealing the spotlight.
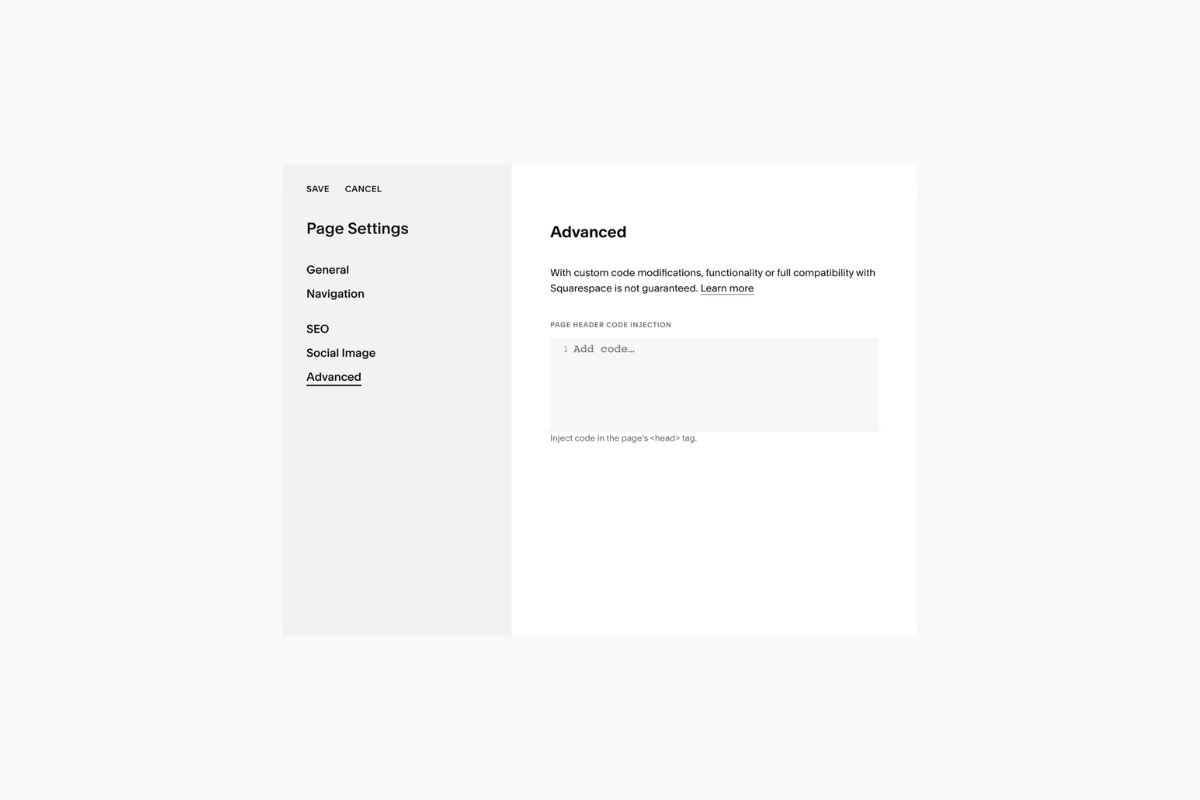
3. Page Header Code Injection (Page Specific)
📍 Go to: Page Settings → Advanced → Header Code Injection
Want to inject code into just one page? This is your best bet. It’s perfect for plugins or scripts that only need to load on a single landing page for faster load times and fewer conflicts.
Like a scalpel instead of a hammer; precise, clean, and beautifully limited in scope.
4. Custom CSS
📍 Go to: Pages → Website Tools → Custom CSS
This is the home for styling your Squarespace site. You can inject any custom CSS rules here to override or enhance template styling. It affects your site’s design only, not functionality or interactivity.
The secret weapon of every designer.
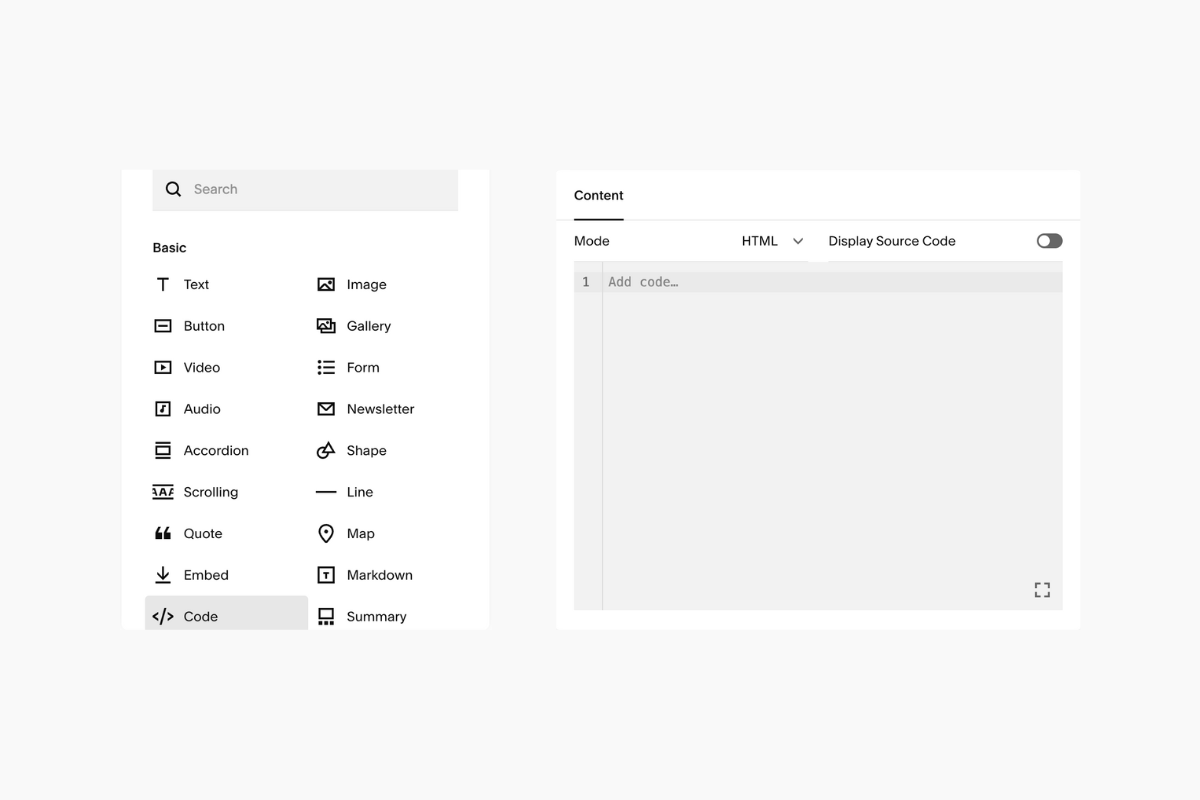
5. Code Block
📍 On the Page Editor: Add a Code Block
Use this to add HTML, Markdown, or CSS to any section of a page. Want to add JavaScript? That’s available only on Business or Commerce plans. Great for embedding widgets, countdown timers, or styled sections.
It looks innocent, but this little block can run empires when handled correctly.
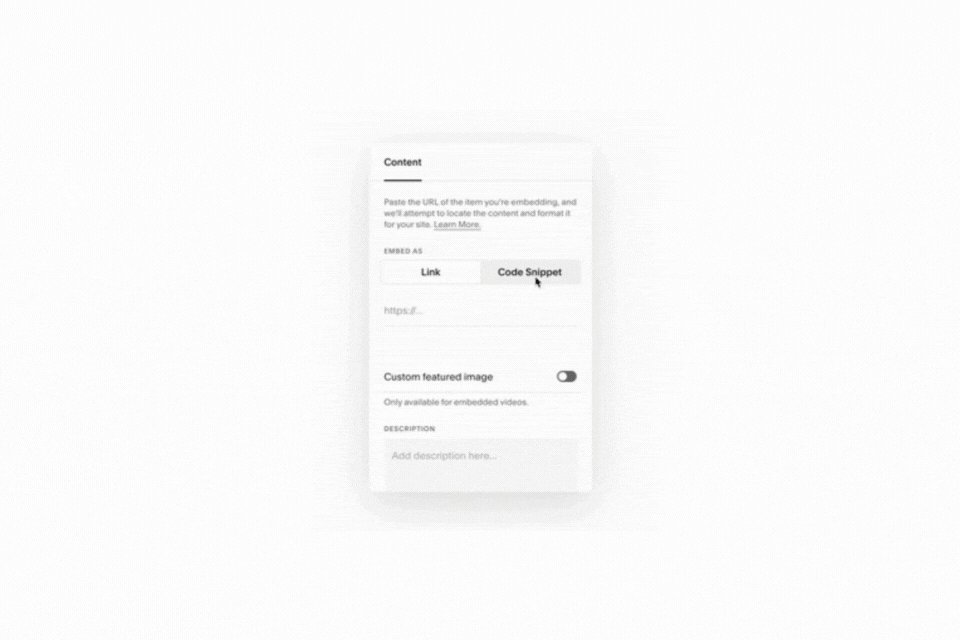
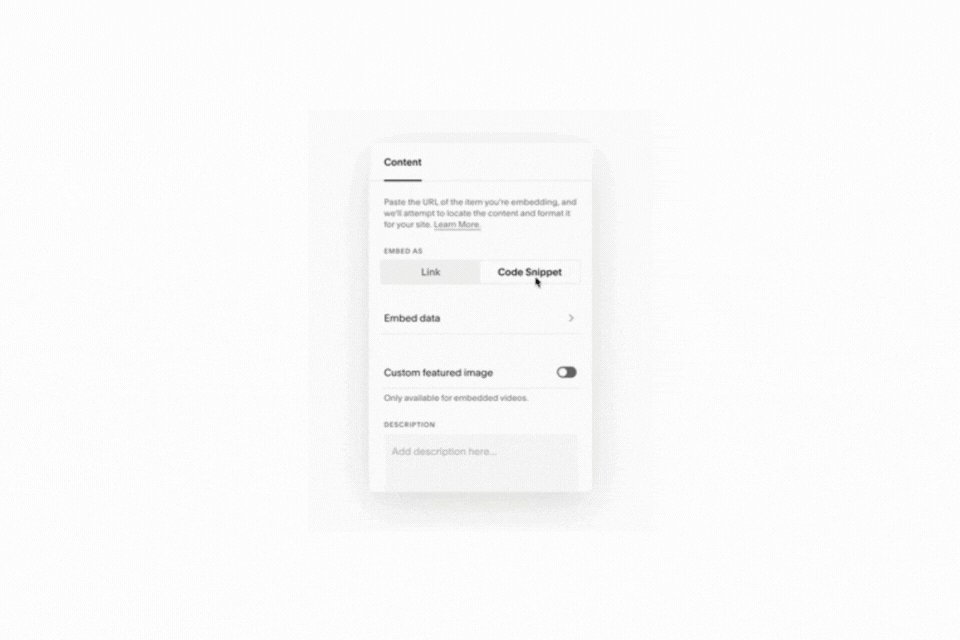
6. Embed Block
📍 On the Page Editor: Add an Embed Block
Think of this like a Code Block’s cousin — it lets you embed third-party tools or custom code. Embed Blocks work on Personal plans, and if you wrap your script in <script> tags, you can even run JavaScript here.
If the Code Block is a Swiss Army knife, this one’s the hidden blade — especially handy when you’re working without a Business plan.
With these six tools, you can extend your Squarespace site beyond its built-in features.
Whether you’re installing a plugin, customizing styles, or adding advanced functionality, knowing where and how to inject code can save you time and a few headaches.
At Squarepaste, we specialize in crafting powerful Squarespace tools, templates, and support for designers and business owners. While we love visual design, we believe knowing how to inject code when needed is what takes a Squarespace site from good to great.